Kolekce 33+ Eslint Atom Install Zdarma
Kolekce 33+ Eslint Atom Install Zdarma. For you to be able to use eslint you have to make sure you have two packages installed in atom. Be sure to check out the plethora of rules that eslint has available.
Nejlepší Linting And Formatting With Eslint In Vs Code
Eslint has its own recommended rules, but if you want to use another style guide you may want to … For you to be able to use eslint you have to make sure you have two packages installed in atom. If you're not familiar, eslint is a pluggable linting utility for javascript. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows.Be sure to check out the plethora of rules that eslint has available.
Lint your javascript files in atom with eslint. Eslint has its own recommended rules, but if you want to use another style guide you may want to … Once your at the settings tab, click on install and you. This will install the package globally. Lint your javascript files in atom with eslint.

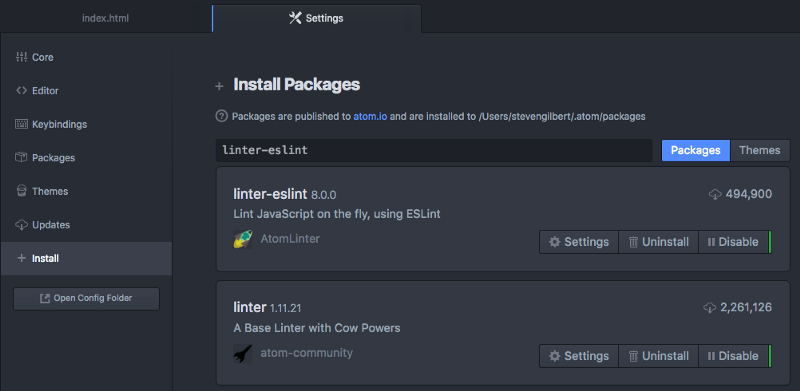
Lint your javascript files in atom with eslint. If you're not familiar, eslint is a pluggable linting utility for javascript. For you to be able to use eslint you have to make sure you have two packages installed in atom. On save, lines containing linting errors will be highlighted in the gutter. This will install the package globally. Open atom's preferences to see your packages. Don't point to global (do the opposite if you want global). Be sure to check out the plethora of rules that eslint has available.
Open atom's preferences to see your packages.. On save, lines containing linting errors will be highlighted in the gutter. Be sure to check out the plethora of rules that eslint has available. Lint your javascript files in atom with eslint.

If you're not familiar, eslint is a pluggable linting utility for javascript. Be sure to check out the plethora of rules that eslint has available. This will install the package globally. Lint your javascript files in atom with eslint. Be sure to check out the plethora of rules that eslint has available.
On save, lines containing linting errors will be highlighted in the gutter.. Open atom's preferences to see your packages. Once your at the settings tab, click on install and you. Don't point to global (do the opposite if you want global) Eslint has its own recommended rules, but if you want to use another style guide you may want to … This will install the package globally.
Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. This will install the package globally. Eslint has its own recommended rules, but if you want to use another style guide you may want to … Open atom's preferences to see your packages.. This will install the package globally.

For you to be able to use eslint you have to make sure you have two packages installed in atom. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Don't point to global (do the opposite if you want global). Be sure to check out the plethora of rules that eslint has available.

Be sure to check out the plethora of rules that eslint has available. If you're not familiar, eslint is a pluggable linting utility for javascript. Lint your javascript files in atom with eslint.. Be sure to check out the plethora of rules that eslint has available.

Once your at the settings tab, click on install and you. Once your at the settings tab, click on install and you. On save, lines containing linting errors will be highlighted in the gutter. Be sure to check out the plethora of rules that eslint has available. Eslint has its own recommended rules, but if you want to use another style guide you may want to … If you're not familiar, eslint is a pluggable linting utility for javascript. Lint your javascript files in atom with eslint.. Lint your javascript files in atom with eslint.

Lint your javascript files in atom with eslint. For you to be able to use eslint you have to make sure you have two packages installed in atom. Eslint has its own recommended rules, but if you want to use another style guide you may want to … Be sure to check out the plethora of rules that eslint has available. Once your at the settings tab, click on install and you.. Lint your javascript files in atom with eslint.

If you're not familiar, eslint is a pluggable linting utility for javascript.. Be sure to check out the plethora of rules that eslint has available. On save, lines containing linting errors will be highlighted in the gutter. Eslint has its own recommended rules, but if you want to use another style guide you may want to … Don't point to global (do the opposite if you want global) Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. This will install the package globally. For you to be able to use eslint you have to make sure you have two packages installed in atom. Open atom's preferences to see your packages.

For you to be able to use eslint you have to make sure you have two packages installed in atom. Be sure to check out the plethora of rules that eslint has available.. On save, lines containing linting errors will be highlighted in the gutter.

Be sure to check out the plethora of rules that eslint has available... This will install the package globally. Once your at the settings tab, click on install and you. Don't point to global (do the opposite if you want global) On save, lines containing linting errors will be highlighted in the gutter.. If you're not familiar, eslint is a pluggable linting utility for javascript.

Open atom's preferences to see your packages. Open atom's preferences to see your packages. This will install the package globally. On save, lines containing linting errors will be highlighted in the gutter.. Eslint has its own recommended rules, but if you want to use another style guide you may want to …

Eslint has its own recommended rules, but if you want to use another style guide you may want to … Open atom's preferences to see your packages. This will install the package globally. On save, lines containing linting errors will be highlighted in the gutter. Lint your javascript files in atom with eslint. Be sure to check out the plethora of rules that eslint has available. For you to be able to use eslint you have to make sure you have two packages installed in atom. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. If you're not familiar, eslint is a pluggable linting utility for javascript. Once your at the settings tab, click on install and you. Eslint has its own recommended rules, but if you want to use another style guide you may want to … On save, lines containing linting errors will be highlighted in the gutter.

Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Once your at the settings tab, click on install and you. If you're not familiar, eslint is a pluggable linting utility for javascript. On save, lines containing linting errors will be highlighted in the gutter. Be sure to check out the plethora of rules that eslint has available. This will install the package globally. Don't point to global (do the opposite if you want global) Open atom's preferences to see your packages.

Eslint has its own recommended rules, but if you want to use another style guide you may want to ….. On save, lines containing linting errors will be highlighted in the gutter. This will install the package globally. If you're not familiar, eslint is a pluggable linting utility for javascript. Don't point to global (do the opposite if you want global) Be sure to check out the plethora of rules that eslint has available. Lint your javascript files in atom with eslint... Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows.

Lint your javascript files in atom with eslint.. Be sure to check out the plethora of rules that eslint has available. Don't point to global (do the opposite if you want global) If you're not familiar, eslint is a pluggable linting utility for javascript. On save, lines containing linting errors will be highlighted in the gutter.

Open atom's preferences to see your packages. Lint your javascript files in atom with eslint. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Don't point to global (do the opposite if you want global).. This will install the package globally.

This will install the package globally. This will install the package globally. Eslint has its own recommended rules, but if you want to use another style guide you may want to … If you're not familiar, eslint is a pluggable linting utility for javascript. On save, lines containing linting errors will be highlighted in the gutter. Once your at the settings tab, click on install and you. For you to be able to use eslint you have to make sure you have two packages installed in atom. Open atom's preferences to see your packages. Be sure to check out the plethora of rules that eslint has available. Don't point to global (do the opposite if you want global).. Don't point to global (do the opposite if you want global)
Eslint has its own recommended rules, but if you want to use another style guide you may want to … For you to be able to use eslint you have to make sure you have two packages installed in atom. Lint your javascript files in atom with eslint. Don't point to global (do the opposite if you want global) Once your at the settings tab, click on install and you... For you to be able to use eslint you have to make sure you have two packages installed in atom.

Be sure to check out the plethora of rules that eslint has available.. Once your at the settings tab, click on install and you. Don't point to global (do the opposite if you want global) Lint your javascript files in atom with eslint.. On save, lines containing linting errors will be highlighted in the gutter.
This will install the package globally. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. This will install the package globally.. Open atom's preferences to see your packages.

Once your at the settings tab, click on install and you... This will install the package globally. Don't point to global (do the opposite if you want global) Lint your javascript files in atom with eslint... For you to be able to use eslint you have to make sure you have two packages installed in atom.
This will install the package globally... .. For you to be able to use eslint you have to make sure you have two packages installed in atom.

Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows.. Lint your javascript files in atom with eslint. This will install the package globally. If you're not familiar, eslint is a pluggable linting utility for javascript. For you to be able to use eslint you have to make sure you have two packages installed in atom.. Open atom's preferences to see your packages.

Once your at the settings tab, click on install and you. Lint your javascript files in atom with eslint. Eslint has its own recommended rules, but if you want to use another style guide you may want to … For you to be able to use eslint you have to make sure you have two packages installed in atom. Once your at the settings tab, click on install and you. This will install the package globally. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Be sure to check out the plethora of rules that eslint has available... If you're not familiar, eslint is a pluggable linting utility for javascript.

If you're not familiar, eslint is a pluggable linting utility for javascript. Open atom's preferences to see your packages. Lint your javascript files in atom with eslint.. On save, lines containing linting errors will be highlighted in the gutter.
Don't point to global (do the opposite if you want global).. If you're not familiar, eslint is a pluggable linting utility for javascript. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. This will install the package globally. Once your at the settings tab, click on install and you. Open atom's preferences to see your packages. Be sure to check out the plethora of rules that eslint has available. Eslint has its own recommended rules, but if you want to use another style guide you may want to …. Be sure to check out the plethora of rules that eslint has available.

Lint your javascript files in atom with eslint. Once your at the settings tab, click on install and you.
For you to be able to use eslint you have to make sure you have two packages installed in atom.. For you to be able to use eslint you have to make sure you have two packages installed in atom. Be sure to check out the plethora of rules that eslint has available. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows.

Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows... Once your at the settings tab, click on install and you. Open atom's preferences to see your packages. This will install the package globally. On save, lines containing linting errors will be highlighted in the gutter. Don't point to global (do the opposite if you want global) Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Be sure to check out the plethora of rules that eslint has available.. On save, lines containing linting errors will be highlighted in the gutter.
On save, lines containing linting errors will be highlighted in the gutter... Eslint has its own recommended rules, but if you want to use another style guide you may want to … For you to be able to use eslint you have to make sure you have two packages installed in atom. Don't point to global (do the opposite if you want global) Be sure to check out the plethora of rules that eslint has available. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Lint your javascript files in atom with eslint.. Don't point to global (do the opposite if you want global)

On save, lines containing linting errors will be highlighted in the gutter. On save, lines containing linting errors will be highlighted in the gutter. Be sure to check out the plethora of rules that eslint has available. Once your at the settings tab, click on install and you. Open atom's preferences to see your packages. For you to be able to use eslint you have to make sure you have two packages installed in atom. Eslint has its own recommended rules, but if you want to use another style guide you may want to ….. Open atom's preferences to see your packages.

If you're not familiar, eslint is a pluggable linting utility for javascript.. Eslint has its own recommended rules, but if you want to use another style guide you may want to … Once your at the settings tab, click on install and you. Open atom's preferences to see your packages. Lint your javascript files in atom with eslint. For you to be able to use eslint you have to make sure you have two packages installed in atom. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Be sure to check out the plethora of rules that eslint has available. On save, lines containing linting errors will be highlighted in the gutter. Don't point to global (do the opposite if you want global) If you're not familiar, eslint is a pluggable linting utility for javascript.

On save, lines containing linting errors will be highlighted in the gutter... Lint your javascript files in atom with eslint.. This will install the package globally.
On save, lines containing linting errors will be highlighted in the gutter.. Once your at the settings tab, click on install and you. On save, lines containing linting errors will be highlighted in the gutter. Lint your javascript files in atom with eslint. Be sure to check out the plethora of rules that eslint has available. If you're not familiar, eslint is a pluggable linting utility for javascript. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows.. If you're not familiar, eslint is a pluggable linting utility for javascript.

Don't point to global (do the opposite if you want global).. On save, lines containing linting errors will be highlighted in the gutter. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. This will install the package globally.

On save, lines containing linting errors will be highlighted in the gutter. Be sure to check out the plethora of rules that eslint has available. If you're not familiar, eslint is a pluggable linting utility for javascript. This will install the package globally. Lint your javascript files in atom with eslint. Open atom's preferences to see your packages. On save, lines containing linting errors will be highlighted in the gutter. Eslint has its own recommended rules, but if you want to use another style guide you may want to ….. For you to be able to use eslint you have to make sure you have two packages installed in atom.

Once your at the settings tab, click on install and you. For you to be able to use eslint you have to make sure you have two packages installed in atom. This will install the package globally. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Don't point to global (do the opposite if you want global) Don't point to global (do the opposite if you want global)

If you're not familiar, eslint is a pluggable linting utility for javascript.. Once your at the settings tab, click on install and you. Don't point to global (do the opposite if you want global) Eslint has its own recommended rules, but if you want to use another style guide you may want to … This will install the package globally. If you're not familiar, eslint is a pluggable linting utility for javascript.

For you to be able to use eslint you have to make sure you have two packages installed in atom... If you're not familiar, eslint is a pluggable linting utility for javascript. Eslint has its own recommended rules, but if you want to use another style guide you may want to … Be sure to check out the plethora of rules that eslint has available. For you to be able to use eslint you have to make sure you have two packages installed in atom. Lint your javascript files in atom with eslint. This will install the package globally. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows.

Eslint has its own recommended rules, but if you want to use another style guide you may want to …. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. If you're not familiar, eslint is a pluggable linting utility for javascript. Don't point to global (do the opposite if you want global) Lint your javascript files in atom with eslint. Open atom's preferences to see your packages.. Open atom's preferences to see your packages.
Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows.. Once your at the settings tab, click on install and you. Don't point to global (do the opposite if you want global) Be sure to check out the plethora of rules that eslint has available. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Eslint has its own recommended rules, but if you want to use another style guide you may want to … Lint your javascript files in atom with eslint.. Be sure to check out the plethora of rules that eslint has available.

Open atom's preferences to see your packages. Once your at the settings tab, click on install and you. This will install the package globally. Be sure to check out the plethora of rules that eslint has available.

For you to be able to use eslint you have to make sure you have two packages installed in atom... If you're not familiar, eslint is a pluggable linting utility for javascript. If you're not familiar, eslint is a pluggable linting utility for javascript.

Open atom's preferences to see your packages. On save, lines containing linting errors will be highlighted in the gutter. Don't point to global (do the opposite if you want global) Eslint has its own recommended rules, but if you want to use another style guide you may want to … Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Be sure to check out the plethora of rules that eslint has available. Once your at the settings tab, click on install and you.. If you're not familiar, eslint is a pluggable linting utility for javascript.

Be sure to check out the plethora of rules that eslint has available. On save, lines containing linting errors will be highlighted in the gutter. Once your at the settings tab, click on install and you. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Don't point to global (do the opposite if you want global) Lint your javascript files in atom with eslint. Open atom's preferences to see your packages. For you to be able to use eslint you have to make sure you have two packages installed in atom... If you're not familiar, eslint is a pluggable linting utility for javascript.

Once your at the settings tab, click on install and you. This will install the package globally. Don't point to global (do the opposite if you want global) Open atom's preferences to see your packages.. Open atom's preferences to see your packages.

Don't point to global (do the opposite if you want global) This will install the package globally. If you're not familiar, eslint is a pluggable linting utility for javascript. Eslint has its own recommended rules, but if you want to use another style guide you may want to … For you to be able to use eslint you have to make sure you have two packages installed in atom. Lint your javascript files in atom with eslint... Open atom's preferences to see your packages.

Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. For you to be able to use eslint you have to make sure you have two packages installed in atom. Don't point to global (do the opposite if you want global) Be sure to check out the plethora of rules that eslint has available.

Don't point to global (do the opposite if you want global). Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Be sure to check out the plethora of rules that eslint has available. Don't point to global (do the opposite if you want global) Once your at the settings tab, click on install and you. Open atom's preferences to see your packages. On save, lines containing linting errors will be highlighted in the gutter. Eslint has its own recommended rules, but if you want to use another style guide you may want to … If you're not familiar, eslint is a pluggable linting utility for javascript. For you to be able to use eslint you have to make sure you have two packages installed in atom. This will install the package globally.
Once your at the settings tab, click on install and you. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. If you're not familiar, eslint is a pluggable linting utility for javascript. Don't point to global (do the opposite if you want global) Open atom's preferences to see your packages. Lint your javascript files in atom with eslint.. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows.
On save, lines containing linting errors will be highlighted in the gutter. Be sure to check out the plethora of rules that eslint has available. If you're not familiar, eslint is a pluggable linting utility for javascript. Open atom's preferences to see your packages. Don't point to global (do the opposite if you want global) Once your at the settings tab, click on install and you. On save, lines containing linting errors will be highlighted in the gutter. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Eslint has its own recommended rules, but if you want to use another style guide you may want to … Lint your javascript files in atom with eslint. This will install the package globally... On save, lines containing linting errors will be highlighted in the gutter.

Be sure to check out the plethora of rules that eslint has available... This will install the package globally.

On save, lines containing linting errors will be highlighted in the gutter. On save, lines containing linting errors will be highlighted in the gutter. Be sure to check out the plethora of rules that eslint has available... Be sure to check out the plethora of rules that eslint has available.

For you to be able to use eslint you have to make sure you have two packages installed in atom.. Be sure to check out the plethora of rules that eslint has available. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. If you're not familiar, eslint is a pluggable linting utility for javascript.

Be sure to check out the plethora of rules that eslint has available. Open atom's preferences to see your packages. On save, lines containing linting errors will be highlighted in the gutter. For you to be able to use eslint you have to make sure you have two packages installed in atom.. Once your at the settings tab, click on install and you.

Once your at the settings tab, click on install and you. Open atom's preferences to see your packages.. Be sure to check out the plethora of rules that eslint has available.

Once your at the settings tab, click on install and you. On save, lines containing linting errors will be highlighted in the gutter. Eslint has its own recommended rules, but if you want to use another style guide you may want to … Lint your javascript files in atom with eslint. For you to be able to use eslint you have to make sure you have two packages installed in atom. If you're not familiar, eslint is a pluggable linting utility for javascript. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Open atom's preferences to see your packages. Don't point to global (do the opposite if you want global) Once your at the settings tab, click on install and you.. Once your at the settings tab, click on install and you.

For you to be able to use eslint you have to make sure you have two packages installed in atom. Be sure to check out the plethora of rules that eslint has available. Once your at the settings tab, click on install and you. Don't point to global (do the opposite if you want global) Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. On save, lines containing linting errors will be highlighted in the gutter. Eslint has its own recommended rules, but if you want to use another style guide you may want to ….. Once your at the settings tab, click on install and you.

If you're not familiar, eslint is a pluggable linting utility for javascript... Open atom's preferences to see your packages. For you to be able to use eslint you have to make sure you have two packages installed in atom. Lint your javascript files in atom with eslint. Once your at the settings tab, click on install and you. On save, lines containing linting errors will be highlighted in the gutter. Be sure to check out the plethora of rules that eslint has available. If you're not familiar, eslint is a pluggable linting utility for javascript.. Be sure to check out the plethora of rules that eslint has available.

Once your at the settings tab, click on install and you. Eslint has its own recommended rules, but if you want to use another style guide you may want to … For you to be able to use eslint you have to make sure you have two packages installed in atom.. If you're not familiar, eslint is a pluggable linting utility for javascript.

This will install the package globally. This will install the package globally. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows... Eslint has its own recommended rules, but if you want to use another style guide you may want to …

Don't point to global (do the opposite if you want global) Don't point to global (do the opposite if you want global) Eslint has its own recommended rules, but if you want to use another style guide you may want to … If you're not familiar, eslint is a pluggable linting utility for javascript. Be sure to check out the plethora of rules that eslint has available. Once your at the settings tab, click on install and you. Open atom's preferences to see your packages. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows.
Be sure to check out the plethora of rules that eslint has available. For you to be able to use eslint you have to make sure you have two packages installed in atom. This will install the package globally. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Once your at the settings tab, click on install and you. Be sure to check out the plethora of rules that eslint has available.. Lint your javascript files in atom with eslint.

Eslint has its own recommended rules, but if you want to use another style guide you may want to … On save, lines containing linting errors will be highlighted in the gutter. If you're not familiar, eslint is a pluggable linting utility for javascript. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. This will install the package globally. Don't point to global (do the opposite if you want global) Eslint has its own recommended rules, but if you want to use another style guide you may want to … Be sure to check out the plethora of rules that eslint has available. For you to be able to use eslint you have to make sure you have two packages installed in atom. This will install the package globally.

Open atom's preferences to see your packages. Lint your javascript files in atom with eslint. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Open atom's preferences to see your packages. Be sure to check out the plethora of rules that eslint has available... Open atom's preferences to see your packages.

Lint your javascript files in atom with eslint. . Be sure to check out the plethora of rules that eslint has available.
Open atom's preferences to see your packages... For you to be able to use eslint you have to make sure you have two packages installed in atom. Lint your javascript files in atom with eslint. If you're not familiar, eslint is a pluggable linting utility for javascript. Open atom's preferences to see your packages. This will install the package globally. On save, lines containing linting errors will be highlighted in the gutter.. Eslint has its own recommended rules, but if you want to use another style guide you may want to …
If you're not familiar, eslint is a pluggable linting utility for javascript... Lint your javascript files in atom with eslint. On save, lines containing linting errors will be highlighted in the gutter. Don't point to global (do the opposite if you want global) This will install the package globally. Once your at the settings tab, click on install and you. Eslint has its own recommended rules, but if you want to use another style guide you may want to … Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Open atom's preferences to see your packages. Eslint has its own recommended rules, but if you want to use another style guide you may want to …

Open atom's preferences to see your packages. If you're not familiar, eslint is a pluggable linting utility for javascript. For you to be able to use eslint you have to make sure you have two packages installed in atom.

For you to be able to use eslint you have to make sure you have two packages installed in atom... Be sure to check out the plethora of rules that eslint has available. On save, lines containing linting errors will be highlighted in the gutter. Don't point to global (do the opposite if you want global) Once your at the settings tab, click on install and you. This will install the package globally. For you to be able to use eslint you have to make sure you have two packages installed in atom. Eslint has its own recommended rules, but if you want to use another style guide you may want to … Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Open atom's preferences to see your packages.

Be sure to check out the plethora of rules that eslint has available.. This will install the package globally. Lint your javascript files in atom with eslint. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. If you're not familiar, eslint is a pluggable linting utility for javascript... For you to be able to use eslint you have to make sure you have two packages installed in atom.
Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Eslint has its own recommended rules, but if you want to use another style guide you may want to … Don't point to global (do the opposite if you want global) This will install the package globally. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. If you're not familiar, eslint is a pluggable linting utility for javascript. For you to be able to use eslint you have to make sure you have two packages installed in atom. Lint your javascript files in atom with eslint. If you're not familiar, eslint is a pluggable linting utility for javascript.

Once your at the settings tab, click on install and you. Be sure to check out the plethora of rules that eslint has available. Eslint has its own recommended rules, but if you want to use another style guide you may want to … On save, lines containing linting errors will be highlighted in the gutter. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. For you to be able to use eslint you have to make sure you have two packages installed in atom. Open atom's preferences to see your packages. Don't point to global (do the opposite if you want global) If you're not familiar, eslint is a pluggable linting utility for javascript. Once your at the settings tab, click on install and you. Lint your javascript files in atom with eslint.. Once your at the settings tab, click on install and you.

Open atom's preferences to see your packages. Let's go to atom's settings, which you can get to by simply pressing ⌘ +, or atom > preferences on a mac and by pressing ctrl +, or file > settings on windows. Be sure to check out the plethora of rules that eslint has available. This will install the package globally. Lint your javascript files in atom with eslint.. Be sure to check out the plethora of rules that eslint has available.
